Have you ever seen the below error in the browser console? When trying to access the URL of an Azure function from a browser from a different domain (say https://iotespresso.com)?
Access to fetch at ‘https://test-function.azurewebsites.net/api/HttpTrigger’ from origin ‘https://iotespresso.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.
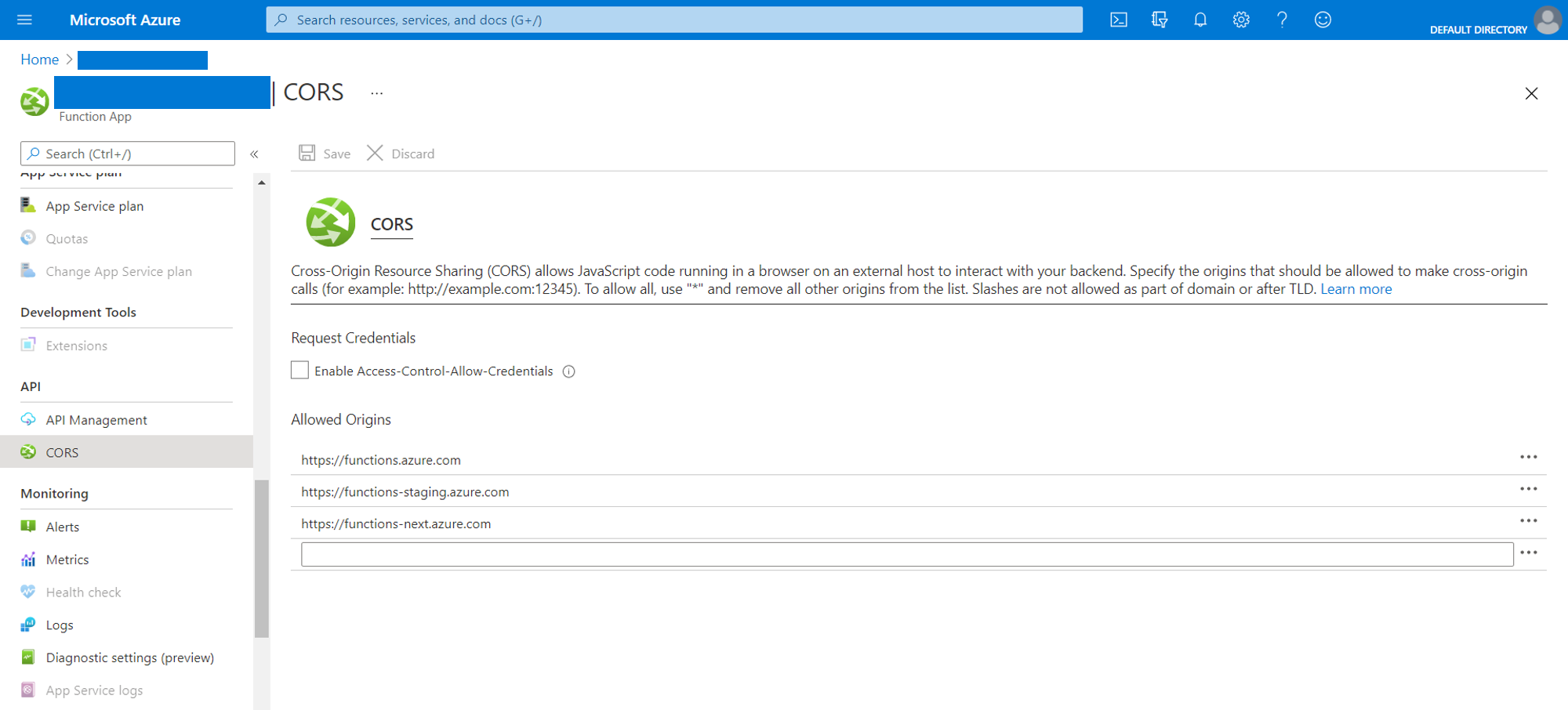
In order to find the source of this error, go to the Azure Portal, and navigate to the Function App under consideration, and locate CORS in the left side panel.

By default, you will see 3 allowed origins:
| https://functions.azure.com https://functions-staging.azure.com https://functions-next.azure.com |
With the current settings, if you try to access the endpoints of the functions in this Functions app from a browser from a domain different than the 3 listed above, you will get the error described at the start of this post.
Essentially, the CORS policy of the Function App is blocking requests from non-allowed domains. You can read more about CORS here.
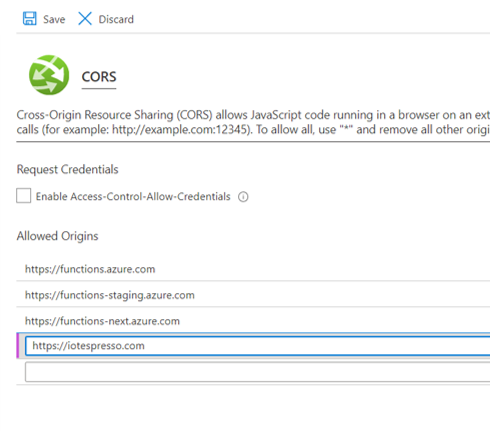
One solution is to add the domain to the above list and click on Save.

If you are sure that only a limited number of domains are going to access this API, then this approach will work. However, if that is not the case, and a lot of domains are going to access this API, then maybe it will make more sense to simply allow all domains. Azure gives us a hint on how to do that:
To allow all, use “*” and remove all other origins from the list.
That’s exactly what we will do.
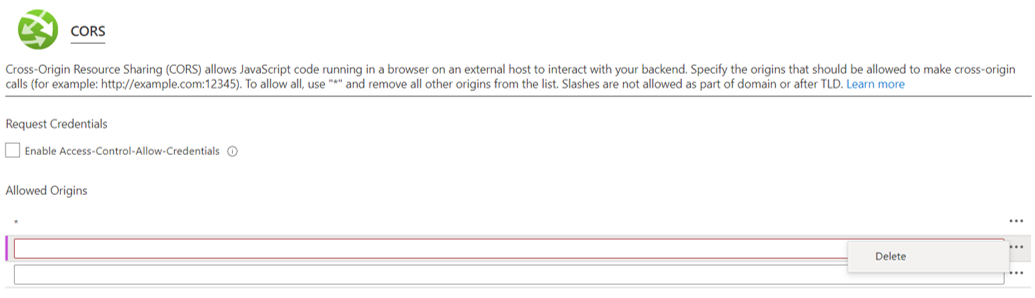
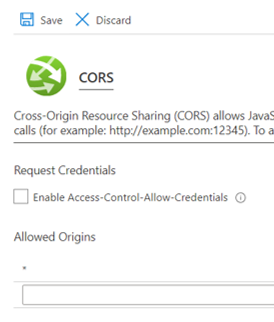
We will delete all other rows, and replace the first one with *.

Once this is done, you can click on Save.

Now you can access this API from any domain, and the browser won’t throw up the CORS error.
If you are planning to appear for the Azure Administrator Exam Certification, check out this course on Udemy.
1 comment